Creating links between pages is a necessary thing to be able to do when making a web site. Without links, the web wouldn't function, because there would be no way to get from one page to another on your site.
First of all, what you will need to do is create another page in your site. If you’re following the tutorials in order, then you’ve already created your other pages; in this lesson, you’ll create links between the pages you’ve created.
To link to another page within your site:1. Select text or an image in your first 'index' page.
- To select an image, click it one time.
- To select text, double click the text box, move the mouse cursor over the text in the Text Editor.
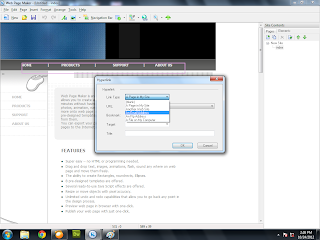
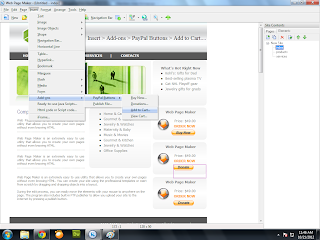
2. Click the "Hyperlink" button on the toolbar. A "Hyperlink" dialog box appears.
3. Select "A Page in My Site" from the Link Type pull-down box.
4. Click the arrow next to the URL drop box, a list of all current pages in the site will be displayed. Select one from the drop box.
5. (Optional) If you want to your specified page will be loaded in a new window, select _blank by clicking on the target area.6. (Optional) If you would like to set a title of a link, type the description you want to display in the titel box. When viewing in a browser, if you hold the mouse pointer over the link, you may see a little yellow box with a brief description pop up below the mouse pointer.
Note: Links don't work when you click them in the work window; links work only in a browser. To make sure your link works correctly, you need to preview your page in a browser. For information on previewing, see Preview pages in a browser.
Your Link here $0.05/day $0.30/week $1/month $10/year Contactus
Play Games Online Download Games Facebook page Online games info You like here You like here You like here You like here You like here You like here You like here